学习 Web 浏览器
Web浏览器 (通常被称为浏览器)是一个在万维网上检索、呈现、遍历信息资源的应用软件。信息资源是由统一资源标识符 (URI/URL) 来标识的,可以是网页、图片、视频或其他内容。资源中存在的超链接能够使用户轻松地将浏览器导航到相关资源。虽然浏览器主要目的是使用万维网,它们同样也可被用来获得专用网络中Web服务器所提供的信息,或者文件系统中的文件。
— 维基百科
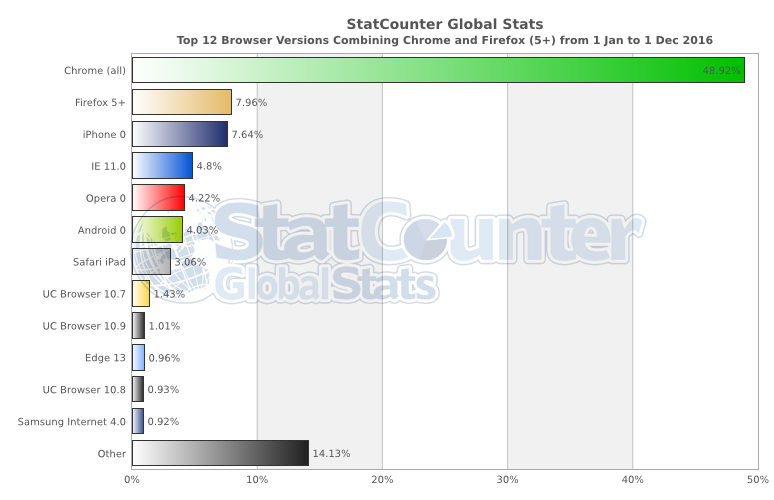
最常用的浏览器 (任意设备上) 如下:
- Chrome (引擎: Blink + V8)
- Firefox (引擎: Gecko + SpiderMonkey)
- Internet Explorer (引擎: Trident + Chakra)
- Safari (引擎: Webkit + SquirrelFish)

图片来源: http://gs.statcounter.com/#all-browser_version_partially_combined-ww-monthly-201501-201601-bar
浏览器和Web技术的演进 (即API):
- evolutionoftheweb.com [阅读]
- Web浏览器的时间轴 [阅读]
最常用的Headless(无GUI)浏览器:
- PhantomJS (引擎: Webkit + SquirrelFish)
- SlimerJS (引擎: Gecko + SpiderMonkey)
- TrifleJS (引擎: Trident + Chakra)
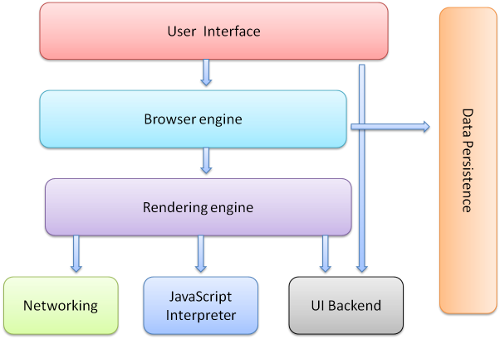
浏览器是如何工作的:
- 了解关于浏览器和 Web 的20件事情 [阅读]
- 加速你的CSS:浏览器如何布局网页 [阅读]
- 浏览器如何工作:现代浏览器的幕后原理 [阅读]
- 浏览器是如何真正渲染一个网站的? [观看]
- 什么会触发布局和重排 [阅读]
- 每位前端开发者必须知道的网页渲染技能 [阅读]

图片来源: http://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
浏览器优化
对比浏览器
- Web浏览器的比较 [阅读]
浏览器 Hacks
- browserhacks.com [阅读]
浏览器开发
在过去,前端开发者要花费很多时间写代码来兼容几种不同浏览器。 与现在相比,这曾是一个巨大的问题。现在,第三方工具(例如:jQuery、React、 Post-CSS、Babel等等)结合现代浏览器使得浏览器开发相当容易。新的挑战不是用户使用哪个浏览器,而是他们选择哪种设备运行浏览器。
浏览器中的常青树
大多数现代浏览器的最新版本被认为是常青浏览器。也就是说,从理论上讲他们应该不需要用户操作自动更新。自动更新浏览器的这一举措已经反过来淘汰了不自动更新的旧版浏览器。
选择浏览器 1
如今,大多数前端开发人员使用Chrome和“Chrome”开发工具”开发前端代码。然而,最常用的现代浏览器都提供开发工具。使用哪个用于开发是一个主观的选择。最重要的问题是了解你必须支持哪个浏览器,哪个设备,然后适当地进行测试。
建议:
1我建议使用Chrome,因为它的开发者工具在持续改进,并且包含了最强大的功能。