前端开发者是什么?
WEB 前端开发,也作客户端开发,是给网站或网页应用生产 HTML、CSS 和 JavaScript 的过程,它让用户得以浏览网站或网页应用并与之交互。创建网站前端的工具与技术时常变革,因此开发者应对业内发展近况保持清醒,这是前端开发者面对的挑战。
保证用户打开网站时,以一种易读且关联的形式浏览信息,是设计网站的目的。目前这个需求变得更棘手:如今用户使用的设备种类繁多,设备对应的屏幕尺寸和方案亦然,这迫使设计者在开发站点时考虑这些方面。他们要保证站点在不同的浏览器(跨浏览器),不同的操作系统(跨平台)以及不同的设备(跨设备)上正确运行,这要求开发者缜密地制定方案。
HTML、CSS 和 JavaScript:
前端开发者使用 WEB 技术(例如 HTML、CSS、 DOM 和 JavaScript)来建造网站和开发应用。他们使用 WEB 技术在 WEB 平台或非 WEB 框架(比如 NativeScript 框架)上设计程序。

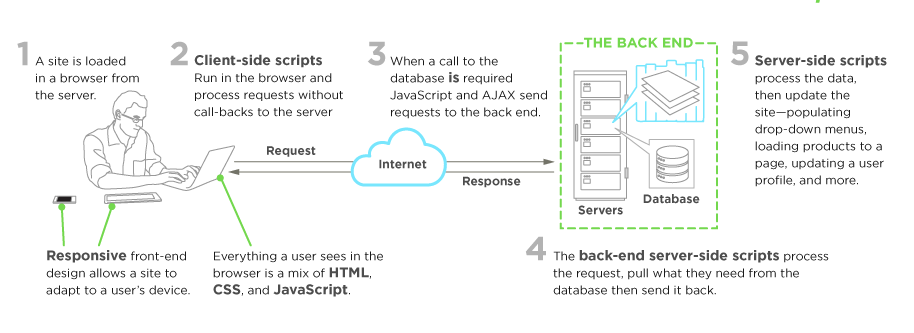
图片来源:https://www.upwork.com/hiring/development/front-end-developer/
通常前端开发者通过学习 HTML、CSS 和 JS 来入门。HTML、CSS 和 JS 代码在 WEB 浏览器、无头浏览器(Headless Browsers)、WebView 上运行,或者被用于原生运行环境的程序设计。我稍后解释这四种运行场景。
WEB 浏览器
WEB 浏览器用于从万维网(WWW.)检索、呈现和遍历信息。通常浏览器在台式机、笔记本、平板或手机上运行,如今,浏览器可以在几乎所有物体(比如冰箱,汽车)上运行。
最常见的 WEB 浏览器如下(按使用度排序):
无头浏览器(Headless Browsers)
无头浏览器是一种没有用户图形界面的 WEB 浏览器,我们可以用命令行界面编程控制该浏览器,达到自动化运行 Web 页面(比如功能测试、网站检索、单元测试等)的目的。可将无头浏览器看作网页浏览器,不过你用命令行来检索、遍历网页。
最常见的无头浏览器:
Webviews
原生操作系统的原生应用中,用 Webviews 来运行网页。不妨把 webview 想成一个嵌进原生应用的 iframe 或 WEB 浏览器标签,而该原生应用运行在设备的系统上(比如 IOS、安卓、windows)。
最常见的 webview 开发解决方案如下:
基于 WEB 技术的原生应用
最终,前端开发者从 WEB 浏览器开发中得到经验,并可以脱离浏览器引擎环境编码。近来,人们正在构思如何脱离 web 引擎,用 web 技术(比如 CSS 和 JS)来构建原生应用。
该环境的例子:
注:
请确认自己明白 “web platform” 的准确含义。查阅 “The Web platform: what it is” 和维基百科 “Open Web Platform”