应用程序框架工具(台式机,手机,平板电脑等)
前端应用程序框架:【^1】
- AngularJS (例如:Angular 1.x.x)+ Batarang
- Angular (例如:Angular 2.0.0 +)+ angular-cli
- Aurelia + Aurelia CLI
- Ember + embercli + Ember Inspector
- Polymer
- React + create-react-app + React开发工具
- Vue.js + vue-cli & Vue.js devtools
- Riot
原生混合移动WebView框架(例如:浏览器引擎驱动):
这些解决方案一般使用Cordova、 crosswalk、或自定义WebView作为使用原生接口的桥梁。
原生混合移动开发Webview环境/平台/工具 (例如:浏览器引擎驱动):
这些解决方案一般使用Cordova、 crosswalk、或自定义WebView作为使用原生接口的桥梁。
- Adobe PhoneGap [$]
- AppBuilder [$]
- cocoon.io [免费$]
- ionic hub [免费$]
- kony [$]
- Monaca [$]
- Taco
原生桌面WebView应用程序框架:(例如:浏览器引擎驱动):
各种平台应用程序框架:
这些解决方案可以让您在多个平台和设备上构建应用程序。
原生移动应用程序框架(又叫做原生JavaScript应用程序)
这些解决方案在运行时使用JS引擎解析JS并连接到原生接口。没有使用浏览器引擎和WebView。 UI由本机UI组件构成。
- NativeScript
- React Native
- tabris.js [免费$]
- trigger.io [$]
- weex
参考:
性能:
注意:
2017年基于UI应用程序构建组件时需要注意inferno、Svelte、 和NX。
建议:
1 如果你是前端/JavaScript应用程序开发的新手,建议从Riot 或 Vue.js开始着手。其次学习React。然后Angular 2、 Ember、或者 Aurelia。
如果你开发的是一个数据交互少的小型网站(基本上是一个静态页面),这时不需要使用前端框架。许多工作可以使用任务运行工具如Gulp 和 jQuery来替代,同时可以避免不必要的学习和使用复杂的应用程序框架工具。
想要比React更小的框架,可以考虑下Preact。Preact是对React重构核心的议案(类似像Mithril的库), 使用尽可能少的代码,并对ES2015提供一流的支持。目前库的大小是3kb左右(压缩和打包之后)。
无法决定使用React还是Angluar 2时,请阅读,"Angular 2 vs React:终极对决"。
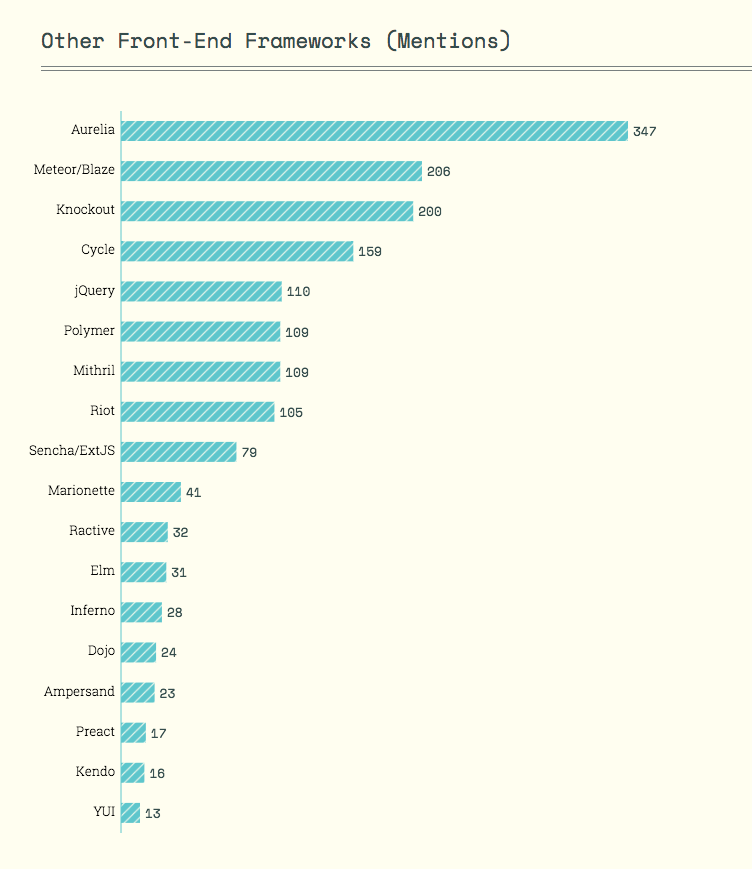
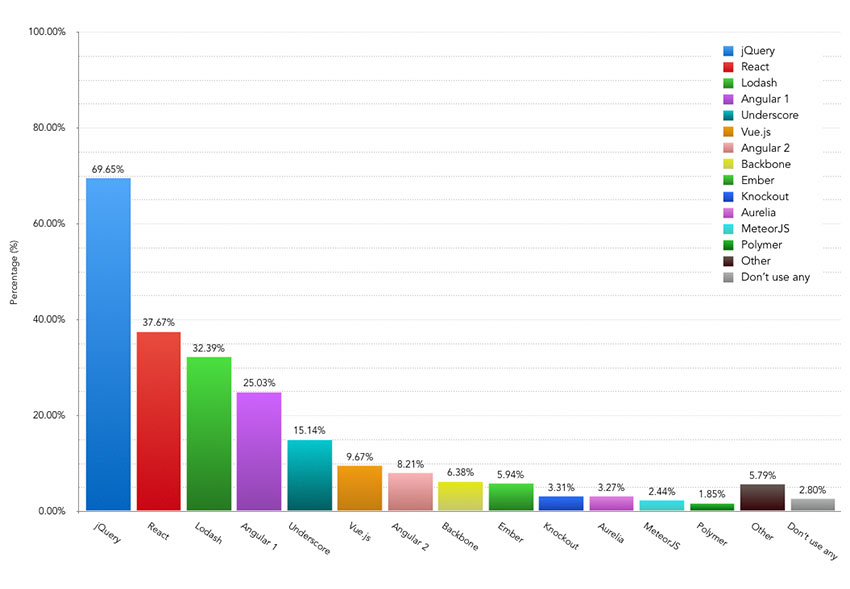
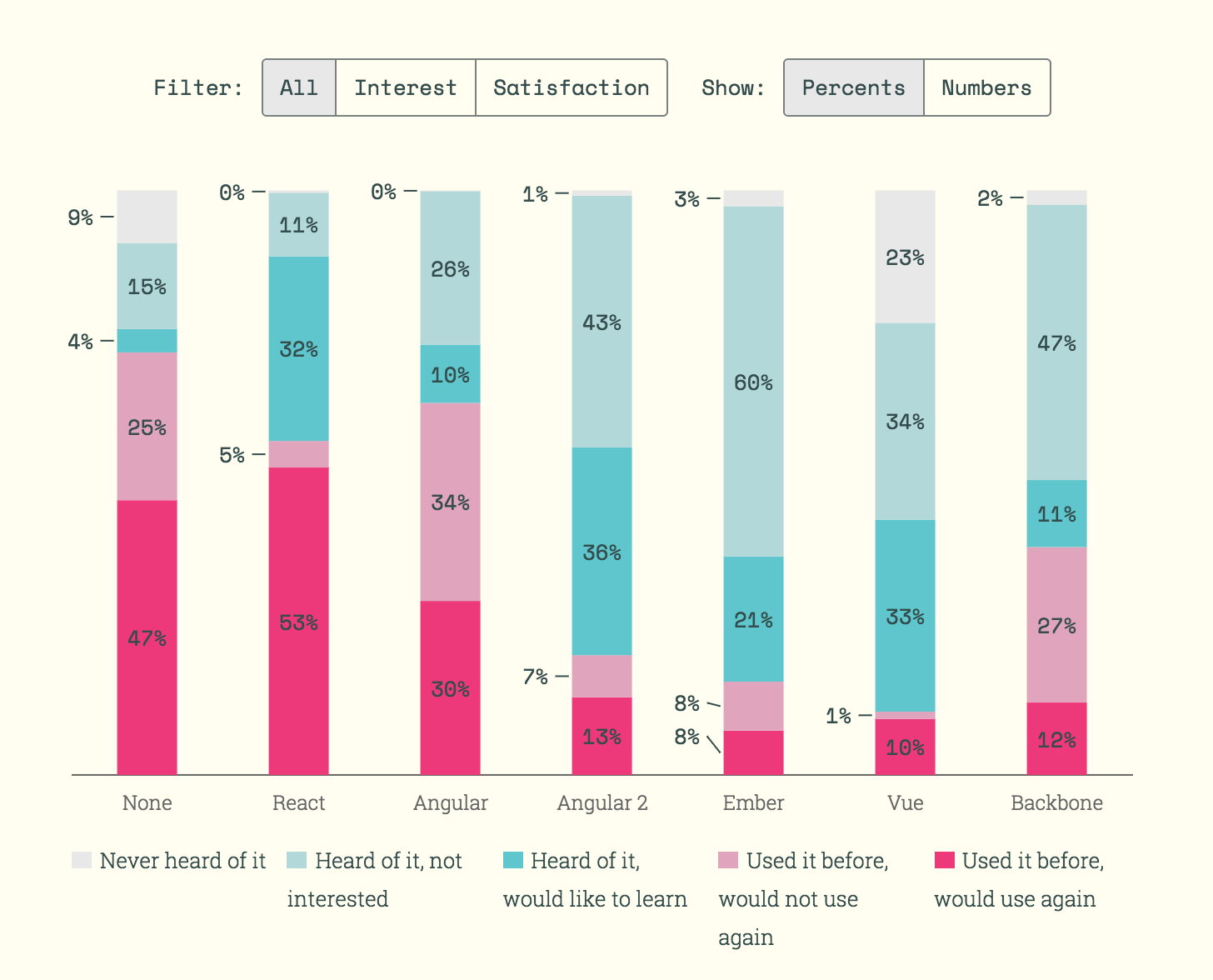
调查结果:
下面图片的来自 2016前端工具调查 (4715名开发者) 和 2016年JS调查状况(9307名开发者)

图片来源:https://ashleynolan.co.uk/blog/frontend-tooling-survey-2016-results

图片来源: http://stateofjs.com/