学习前端应用架构
综合学习: 1
- JavaScript 应用设计 [阅读][增值付费]
- 编写 JavaScript 应用代码 [阅读]
过时的学习材料:
- 用 React 和 Ampersand 构建应用 [观看][增值付费]
- 构建现代的单页网络应用 [观看][增值付费]
- 流畅的 JavaScript: 模块化 [阅读]
- 静态应用工作指南 [阅读]
- 网络应用工作指南 [阅读]
- 前端参考问卷 [阅读]
- 对人类友好的 JavaScript [阅读]
- Nicholas Zakas: 可扩展的 JavaScript 应用的构建方法 [观看]
- JavaScript 功能组织 [观看][增值付费]
- 构建大型 Javascript 应用 [阅读]
- 绝无仅有地出色 [阅读]
- UI 架构 [观看][增值付费]
- 网络 UI 架构 [观看][增值付费]
注释:
这个主题下面并没有太多新近产出的内容。大部分可供学习如何构建前端/单页/Javascript 应用的内容都建立在某个具体工具之上,例如 Angular,Ember,React 或者 Aurelia。
建议:
1 2017 年,请学习Webpack, React, 以及 Redux,并且请从 "A Complete Intro to React" 和 "Building Applications with React and Redux in ES6"开始。
问卷调查结果:
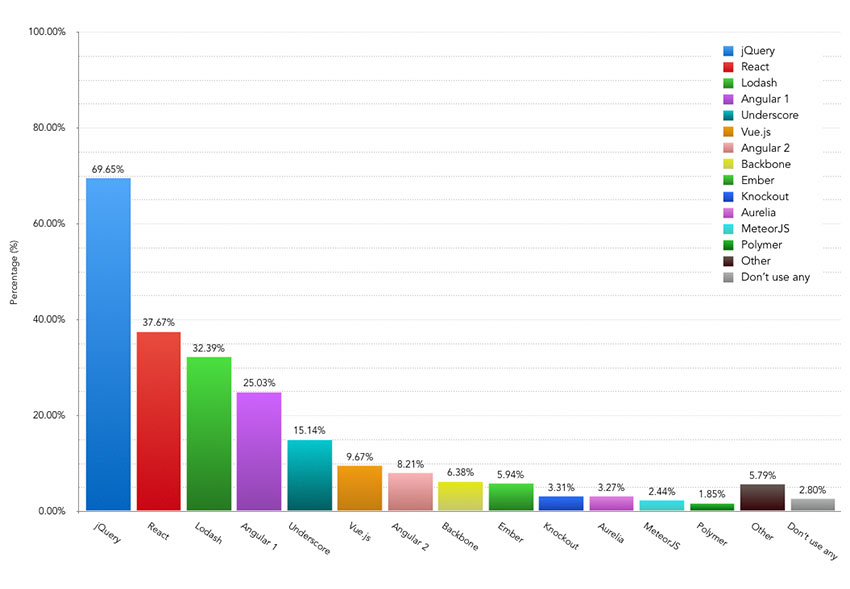
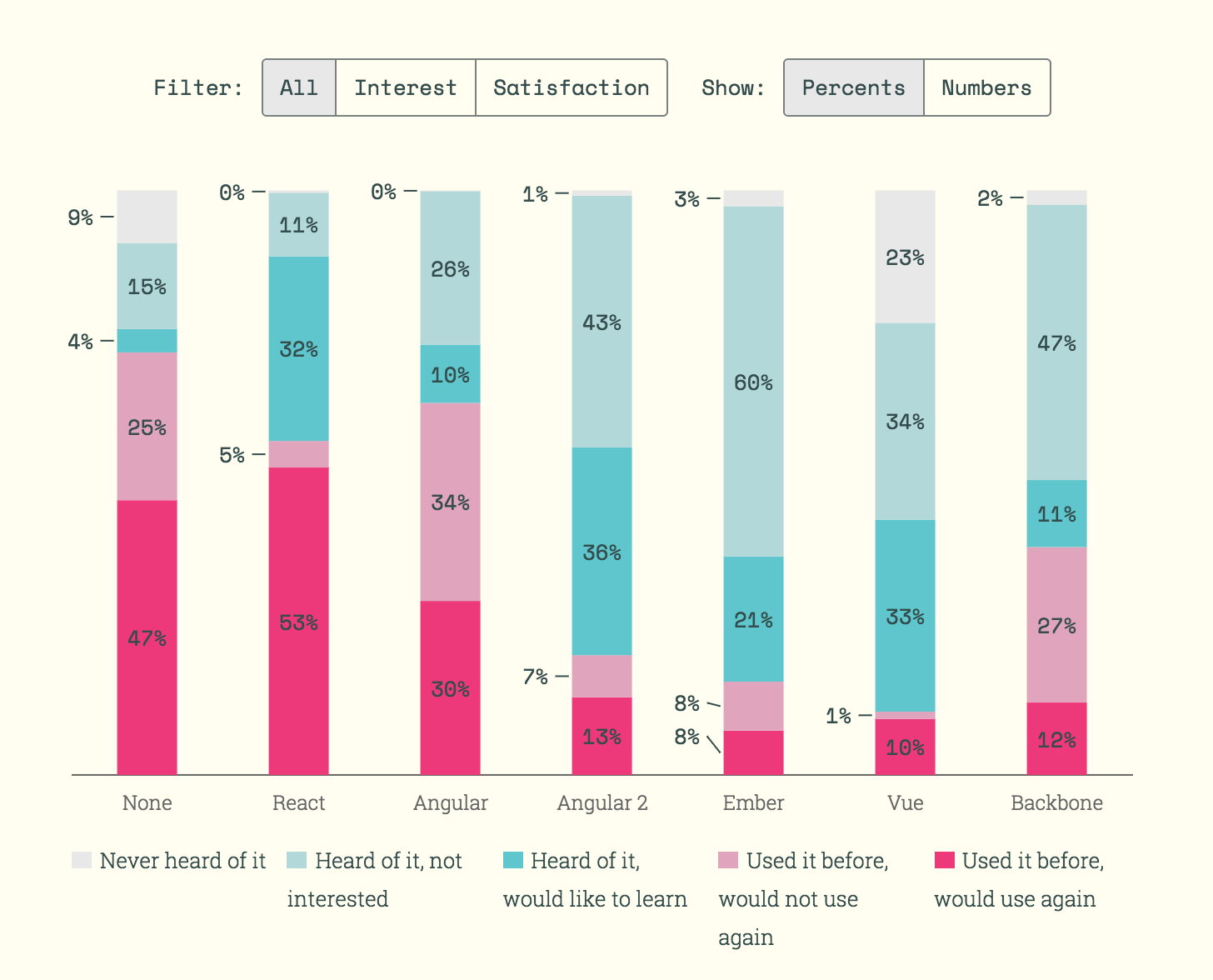
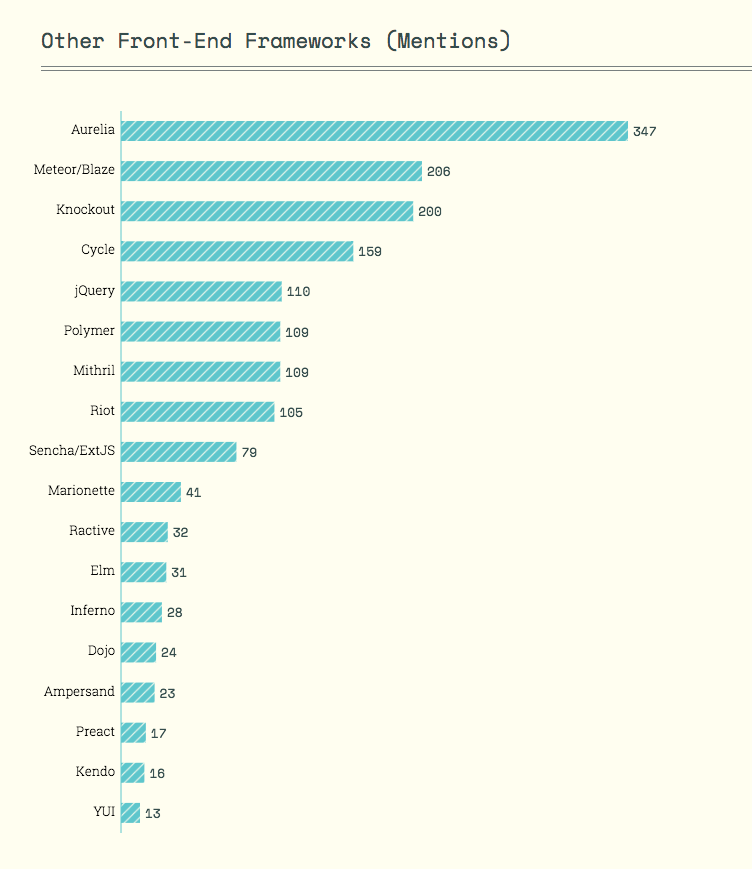
下图来自 2016 前端工具调查 (4715 名开发者参与) 以及 2016 JS 现状调查 (9307 名开发者参与)

图片来源: https://ashleynolan.co.uk/blog/frontend-tooling-survey-2016-results

图片来源: http://stateofjs.com/

图片来源: http://stateofjs.com/